Personalizando el blog: Gadget desplegable
Para coger el mes de diciembre y el lunes con fuerzas y ganas, te traigo un tutorial para personalizar el blog que quizás te venga bien. Yo lo llevaba buscando bastante tiempo, por lo que he querido compartirlo en cuanto lo he encontrado y comprobado que funciona tal y como yo quería 🙂
Antes de nada, aclarar que el tutorial, obviamente, no es mío, solo te muestro como yo lo he utilizado.
¡Comencemos!
Desde que lo vi en el blog de Laura, Miss Lavanda, quise tenerlo en el mío, pero no quería pedírselo desde un principio, primero quería intentarlo por mí misma, y al final, ¡lo encontré!
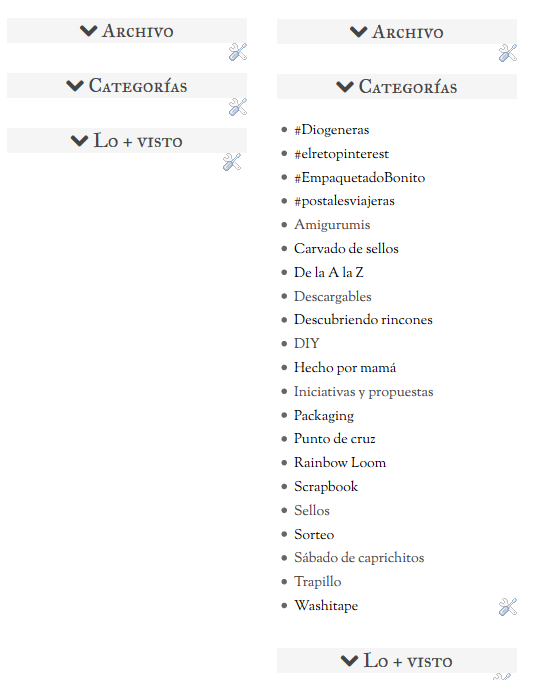
Queda genial para gadgets grandes, como los de archivo, etiquetas… El efecto lo podéis ver en el lateral del blog clickando en Archivo, Etiquetas y Lo + Visto.
Lo podréis encontrar en Ciudad Blogger, pero como el código mostrado es diferente y a mí me costó un poquito dejarlo bien, te dejo mi código para que te guíes mejor si lo necesitas.
Vamos al diseñador de plantillas, situado en Plantilla – Edital HTML. ¡No olvides hacer una copia de seguridad de tu plantilla antes de aplicar ningún cambio!
Una vez allí, buscamos el gadget que queremos poner desplegable. Una forma muy fácil es buscarlo en la pestaña Ir al widget. Gadgets como el de archivo, etiquetas y demás es fácil de localizarlos, pero si en tu caso, quieres ponerlo en un gadget HTML deberás localizar cuál es este.
Eso es muy sencillo, vas a la pestaña Diseño, y poniendo el ratón encima de la palabra Editar, en la parte de abajo de la pantalla localizarán un texto largo (que yo al menos no entiendo), el cual incluye el nombre de ese widget.
Una vez localizado el gadget, desplegamos todo el código clicando en los puntitos >…<.
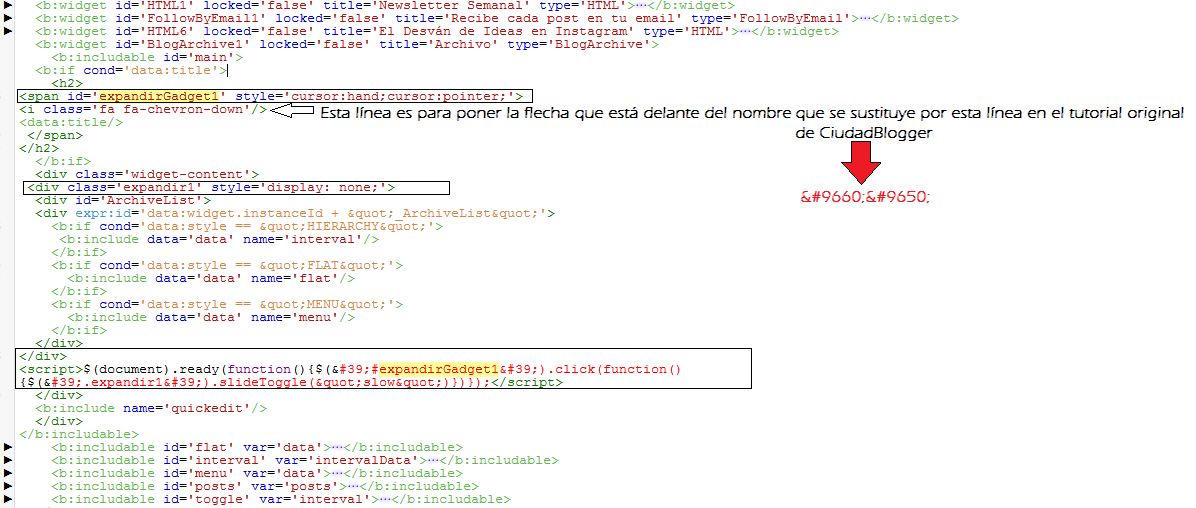
Y copiamos las siguientes líneas situadas así:
Así es como debería quedar si lo utilizas en el gadget de archivo. Las líneas que están dentro de los cuadritos son las que habría que añadir tal y como explican en el tutorial original.
También es aplicable a otros como el de etiquetas o entradas populares, que son en los que yo lo he utilizado. Eso sí, lo que ves en amarillo, el texto «expandirGadget1», deberás cambiarlo en cada uno que lo utilices, por ejemplo poniendo un 2, 3, 4…
Para colocar la flecha como lo tengo en el mío, utilicé el tutorial de Laura en el que nos enseñó como utilizar Iconos Web. Una vez lo tengamos instalado en la plantilla (Laura lo explica genial en el tutorial), tan solo debemos buscar el icono que nos interese, clicar en él para copiar el código, y copiarlo en esa línea que indico en la imagen.
¡Y este es el resultado! Unos gadgets, que si pinchamos en su nombre, se despliega y nos muestra su contenido.
Para customizar el título del gadget utilicé, como no, este otro tutorial de Laura. ¿Se nota mucho lo muchísimo que me gusta todo lo que hace y comparte?
Por supuesto, si tienes alguna duda sobre el tutorial o algo te da fallo, aquí estoy para ayudarte. No soy una experta, pero ya me voy defendiendo con el HTML yo solita 🙂