La gama de color del blog: ¿Qué es? ¿Cuántos colores tiene que tener?
Una vez tengas el fondo y la cabecera, ya sólo te hace falta la gama de color para tener los pilares fundamentales sobre los que asentar el diseño de tu blog. Llevo hablando de la gama de colores desde el principio del curso pero a lo mejor no sabes lo que quiero decir exactamente con gama de colores (¡Normal!).La gama de colores de un blog suelen ser un puñado de colores que se repiten varias veces a lo largo del diseño. Repitiendo estos mismos colores, el blog va dar la sensación de estar más unificado, armonioso y ser más profesional. Todos los blogs deberían tener una gama de colores bien definida y no salirse de ella. Y aquí he sido la primera en pecar. Mi anterior diseño del blog tenía todos los colores del mundo unidos, lo que lo hacía muy caótico y recargado, parecía un bazar. No creas que me disgustaba el “look rastro” pero no era lo más cómodo para el lector ni lo más limpio.Además de unificar el blog, la gama de colores también puede ser la propia ornamentación de tu blog. Si tienes un blog más minimalista, los colores pueden actuar como la “decoración” de tu blog. Incluso pueden convertirse en un sello personal: ¿Te acuerdas de Amena, la marca de móviles? Siempre que veía algo de ese tono de verde pensaba en la marca. Lo mismo puede ocurrir con los colores de tu blog. Vamos a ver dos ejemplos de blogs en los que la gama de color tiene un papel importante:
SigmaEl fucsia y el negro se repiten por todo el blog, desde la cabecera a los gadgets, las redes sociales y hasta las fotos. También lo vemos en el texto: El texto es negro y los enlaces son fucsia. Estos colores son símbolo de identidad de Sigma.
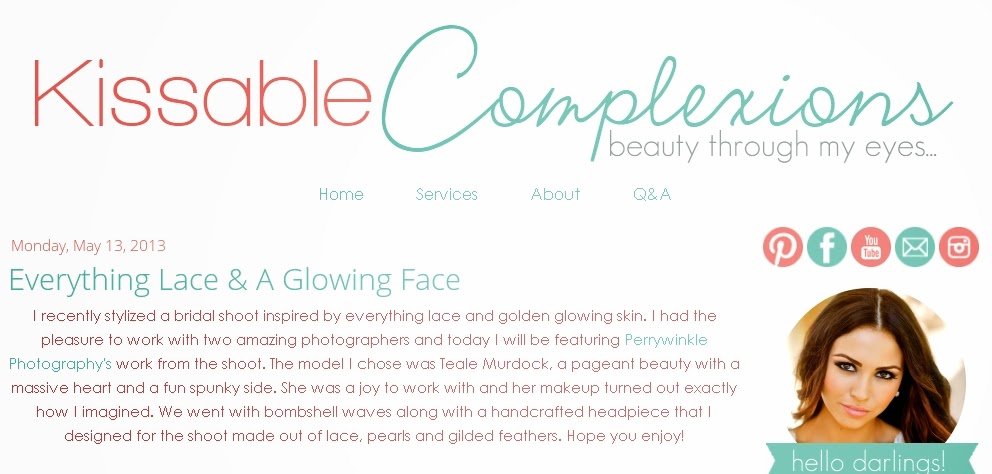
Kissable ComplexionsLos dos colores los encontramos repetidos por todas partes, el blog está perfectamente cohesionado. Ya hablamos de este blog en cómo conseguir que un fondo blanco no sea soso.Si te fijas, los dos blogs que acabamos de ver dan mucha importancia a su gama de colores, que se repite a lo largo de todo el diseño. Los son relativamente parecidos, con fondo blanco y dos colores que se repiten constantemente, hasta en el texto. Pero en realidad no se parecen en nada. La gama de color puede decir mucho acerca de tu blog. ¿Para qué necesito una gama de colores definida y concreta?Yo también me hacía esta pregunta. Creo que no tengo mal gusto para los colores (supongo que todo el mundo piensa eso de sí mismo…). Cuando mi blog tenía el diseño antiguo, ya os he comentado que tenía un montón de colores mezclados. Pero todos esos colores, desde mi punto de vista, funcionaban bien juntos: morado, dorado, marrón, beige, amarillo (y alguno más había…) sin contar los colores de la cabecera (rosa, amarillo claro, gris, marrón chocolate). Desde mi punto de vista toda esa lista de colores quedan bien mezclados.Entonces ¿qué es lo que fallaba en mi anterior diseño? Precisamente eso, una gama de colores concreta. Si se hubieran repetido los mismos tres o cuatro colores (si se hubiera repetido ALGUNO aunque sea) hubiera dado la sensación de ser un blog y no la sensación que daba de tener muchas cositas diferentes pegadas aquí y allí. Un error muy común (error desde el punto de vista objetivo, claro, tú puedes hacer lo que quieras) que he visto por Blogger bastante es elegir un color como “predominante” en un blog, por ejemplo el azul. Ese bloggero X ponía un fondo liso azul bebé, hasta ahí perfecto. Luego una cabecera con un fondo azul oscuro, vale, con las letras y los dibujitos en cientos de tonos diferentes de azul. Luego los iconos de redes sociales en turquesa, la letra de los enlaces en cián… Me he explicado ¿verdad? Si no repetimos los mismos colores EXACTOS a lo largo del diseño, el efecto es igual de fragmentado que si ponemos colores sin ton ni son como hacía yo. Además si repetimos todo el rato el mismo color en distintos tonos corremos el riesgo de que el diseño quede o bien repetitivo o bien cursi. Y no queremos nada de eso. De hecho es mejor repetir el mismo color exacto varias veces durante el blog que diferentes colores de la misma gama.No te creas que esto de que repetir el mismo color varias veces unifica el blog me lo he inventado yo. Ni tampoco el primer bloggero de la humanidad las crónicas dicen que vivió en torno al año 1000 ¡Para nada! En el arte tenemos un montón de ejemplos de este uso inteligente del color. Mira este cuadro de Sorolla:
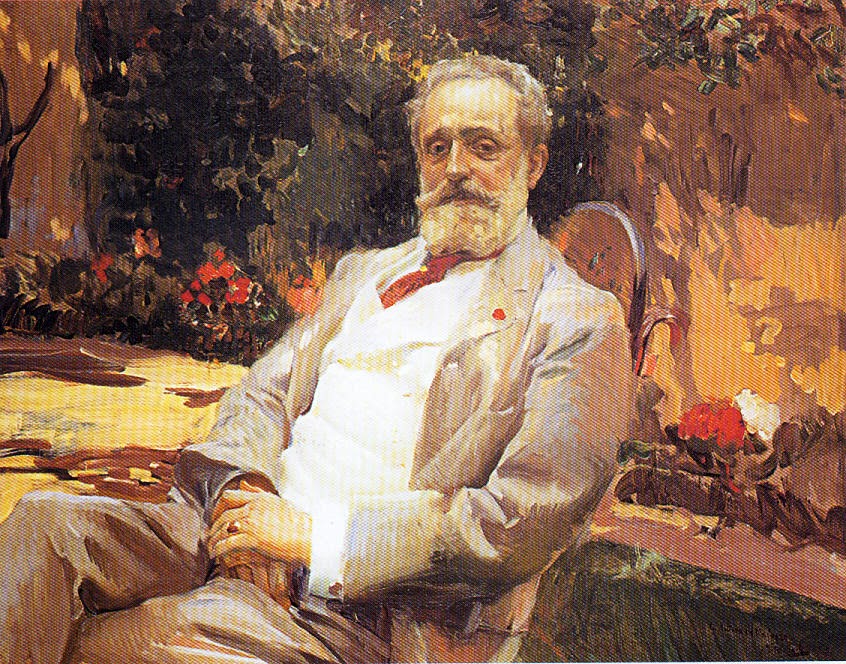
Retrato de Madrazo por SorollaSeguro que puedes ver las flores rojas que hay al fondo y te das cuenta de que el retratado está sentado en el medio de la fila de flores y las tapa con su cuerpo. Sin embargo, la fila de flores no queda interrumpida ni pierde protagonismo ¿Por qué? Porque Madrazo (el retratado) lleva una corbata y un botón rojos, del mismo color que las flores ¿Casualidad? No lo creo. Si Madrazo no llevase corbata o la llevase roja, quedaría como una pegatina encima del fondo. No nos fijaríamos en el fondo y además perecería que han pegado a Madrazo ahí con PhotoShop. En cambio, extrayendo un color del fondo y volviéndolo a utilizar en la figura principal, Sorolla consigue que el señor esté perfectamente integrado en su entorno. Mi vena artística tenía que salir por alguna parte… pero ¿A que tiene sentido? De la misma manera que Sorolla integra la figura en el cuadro, haciendo que esta pintura sea un conjunto, si tú repites los mismos colores salpimentados a lo largo del blog, conseguirás que quede unificado y no como si hubieras pegado unas cosas encima de otras. Además, igual que Sorolla, mediante este recurso del rojo, guía nuestra mirada a lo largo del cuadro, obligándonos a fijarnos en el fondo y no sólo en Madrazo, tú podrás guiar la mirada de tu lector, llevándole con pautas de color por las zonas más importantes de tu blog. Interesante ¿no? ¿No sabías que un blogero tenía tanto poder? Pues esto sólo es el principio. ¿Cómo decido la gama de colores de mi blog?Espero haberte convencido de lo conveniente que es utilizar unos colores concretos a lo largo de tu blog. Ahora vamos a ver cómo elegimos esos colores. Vamos a partir de dos premisas: 1) Me hiciste caso y antes de empezar a diseñar el blog elegiste a grandes rasgos qué colores querías que tuviera tu blog: Rosa, morado y lila, pasteles, azul y verde…2) Ya tienes tu fondo y tu cabecera: Lógicamente ambos estarán dentro de la gama de colores que has pensado para tu blog. A no ser, claro, que quieras un fondo blanco para el blog y una cabecera con letras negras, en ese caso tendríamos que decidir los colores de cero. Si ya tienes tu fondo y/o cabecera, te recomiendo utilizar los colores bases del mismo para que sean los colores protagonistas de tu blog. De esta manera todo estará unificado. Veamos un ejemplo práctico para entendernos mejor:
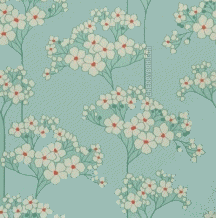
Si éste fuera el fondo de tu blog, yo me decantaría por hacer un blog en el que el color protagonista sea el azul (como el del fondo del fondo, si esto que acabo de escribir tiene algún sentido) y con acentos de color rojo como el centro de las flores. Lo mismo haríamos con la cabecera. Si nuestra cabecera fuera ésta:
No estaría mal decantarse por el rosa claro del fondo (quizá también el rosa oscuro de las flores) y el verde como colores de nuestra plantilla. Si obtenemos los colores de nuestro fondo y/o cabecera (lo ideal sería que ambas llevasen los mismos colores pero no es necesario) el blog va a quedar mucho más uniforme y serio. Una pequeña consideración: Si tu blog es blanco o si quieres dar importancia a tu gama de color (como los que hemos visto hace un momento) quizá convenga que lo primero que elijas sean los colores que va a llevar tu blog y a partir de ahí crees tu cabecera con esos colores.
¿Cuántos colores tiene que tener mi gama?El mínimo son tres colores aunque yo recomendaría entre 5 y 7, pero 5 está bien. Digo que el mínimo son tres porque los enlaces de nuestro blog van a ir en tres colores: El color del enlace, el color del enlace cuando pasas el ratón por encima y el color del enlace visitado. Claro que podrías hacer que las tres funciones fueran del mismo color, pero yo creo que facilita el trabajo al lector ver qué enlaces ha visitado y cuáles no. Por eso, necesitamos mínimo tres colores. Si te preguntas por qué yo recomiendo elegir 5 ó 6 colores (sin contar negro y blanco, prácticamente cualquier blog va a llevar estos dos) es por una razón sencilla. Piensa en el azul del fondo que acabo de enseñar. Si ese azul lo utilizo como color de mis enlaces, apenas se va a poder leer el texto, es un color demasiado clarito. Podemos utilizar el rojo que habíamos elegido para los enlaces, pero aún así tendríamos que utilizar el azul para cuando pasas el ratón por encima del enlace o para los enlaces visitados y tampoco se vería.Y al revés: si uno de los colores principales de nuestro blog es un azul oscuro, por ejemplo, y lo utilizamos para los enlaces, probablemente no se aprecie muy bien que ese texto es un enlace y pase desapercibido con el negro del resto del texto. Por eso toda gama de color debería incluir al menos tres colores legibles para hacer los enlaces y luego un par más que sean como más te gusten para el resto del diseño del blog. Además, si tu gama de colores es más amplia, tienes colores que sabes que pegan con tu blog a la hora de hacer entradas o gadgets más variados. Pero si sólo he sacado un par de colores del fondo o de la cabecera ¿De dónde saco los demás?Este tema también interesará a los que tengan un blog con fondo blanco y cabecera negra y no pudieran extraer de ahí ningún color. Vamos a ver de dónde podemos sacar colores desde cero:Una manera es probar a hacer “ensayo y error” con Picmonkey. Ir probando colores y ver qué tal quedan en formato texto, a ver si se aprecian o funcionan bien con los otros. Esta opción te la recomiendo sólo si tienes buen ojo porque puede ser complicado conseguir así en frío varios colores que formen una buena gama de colores. Pero también puedes encontrar una amplia selección de colores que peguen en Internet. Buscando blog color palette o Blog color scheme en Google o Pinterest te van a salir un montón de ideas como estas:
Me encanta que te aparezca por un lado una foto (o varias) plasmando la gama de color y, por otro, los colores exactos que conformarían tu plantilla. Normalmente suelen incluir varios colores suficientemente fuertes como para poder leerse en formato texto, pero también otros más suaves para hacer otras cosas por el blog. Encuentra una gama de colores que combine con tu fondo o cabecera y suma tus colores personalizados a los que saques de estas fotos. Y antes de terminar:Tienes la opción de hacer el blog en blanco y negro si es lo que te gusta. No he mencionado esa posibilidad porque no necesita ningún tipo de tutorial. Hay blogs muy profesionales (como el de Sigma) cuya plantilla solamente tiene dos colores en lugar de tres o cinco. Pero yo te recomiendo lo que creo que es mejor, a partir de ahí ya puedes volar libre y diseñar tu blog como a ti te guste más. Próximamente te enseño a hacer varios tipos de cabeceras y a sacar los colores exactos de una imagen con Picmonkey.