Como utilizar mockups
El lunes, cuando decidí compartir contigo mi primera lámina descargable, quise utilizar los mockups descubiertos gracias a Milowcost. No encontré como utilizarlo en su blog, así que me puse a chafardear con el photoshop tras descargarme alguno de ellos. De esta forma, aprendí como utilizar los mockups.
Y como nadie nace sabiendo, hoy te enseño como utilizarlos, ya que es realmente sencillo.
Por supuesto, para esto necesitas el programa Adobe Photoshop, el cual es de pago, pero si eres algo avispado, estoy segura de que lo podrás encontrar por la red 😉
Sin más, vamos con mi primer tutorial.
Lo primero que haremos, claro está, es abrir el programa Photoshop.
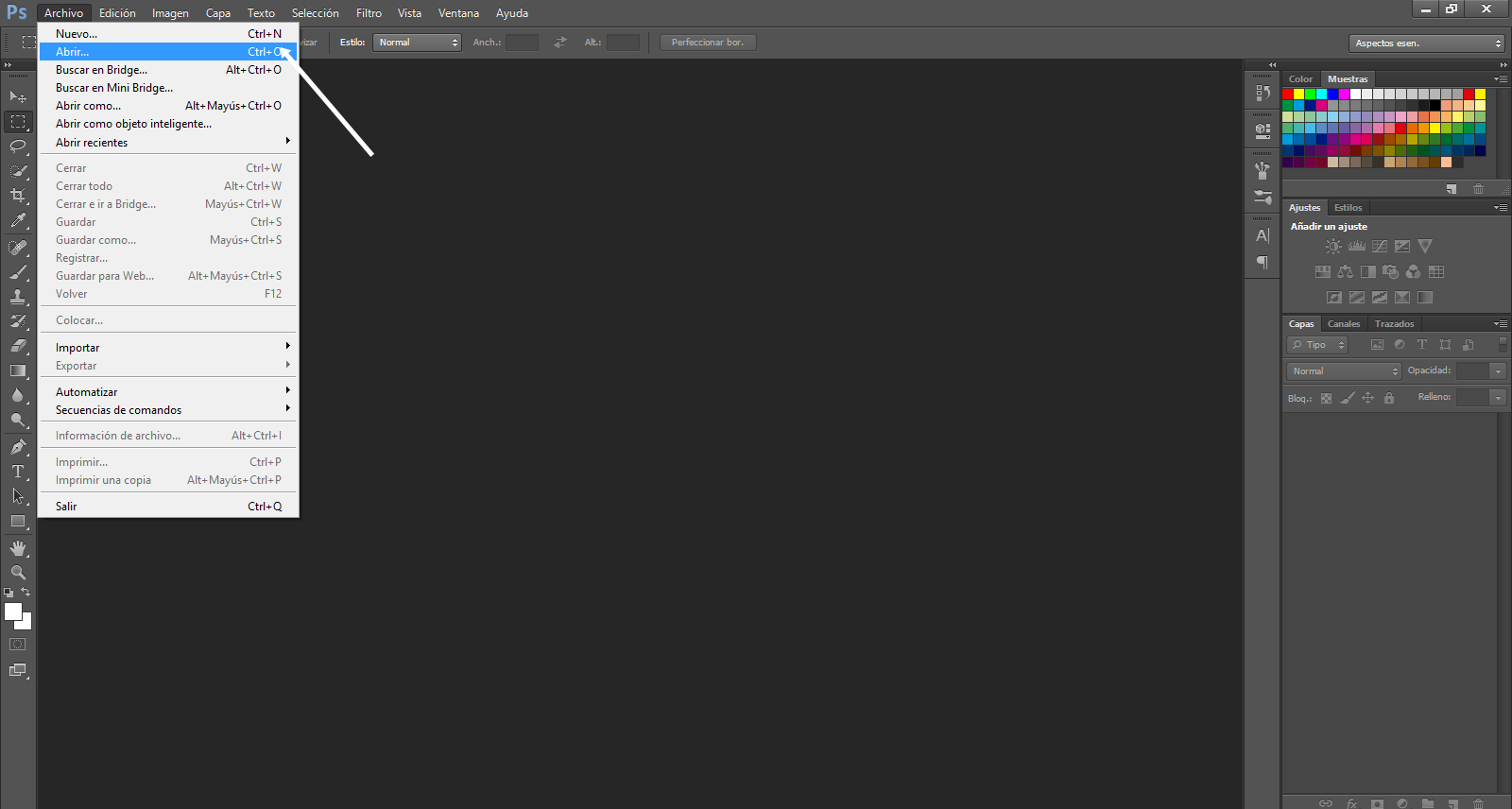
Vamos a Archivo, y elegimos Abrir. Se abrirá nuestro explorador, buscamos el archivo .psd que contiene el mockup elegido y aceptamos.
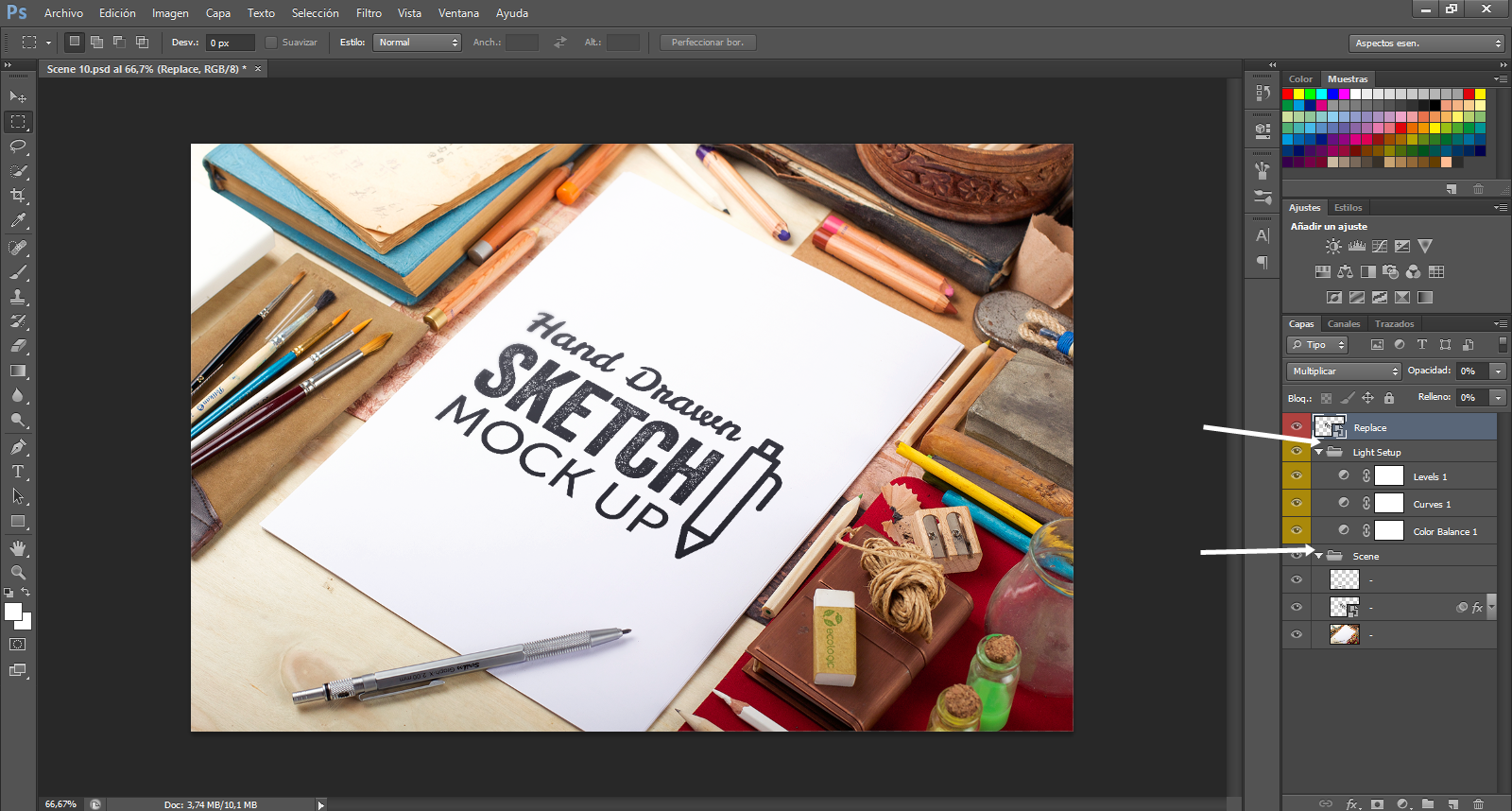
Ya tenemos en nuestro área de trabajo el mockup a editar. Queremos que nuestro diseño (en este caso una lámina), aparezca en lugar de la imagen «Hand down sketch mockup». Desplegamos las carpetitas que contienen todas las capas para buscar la que contiene dicha imagen.
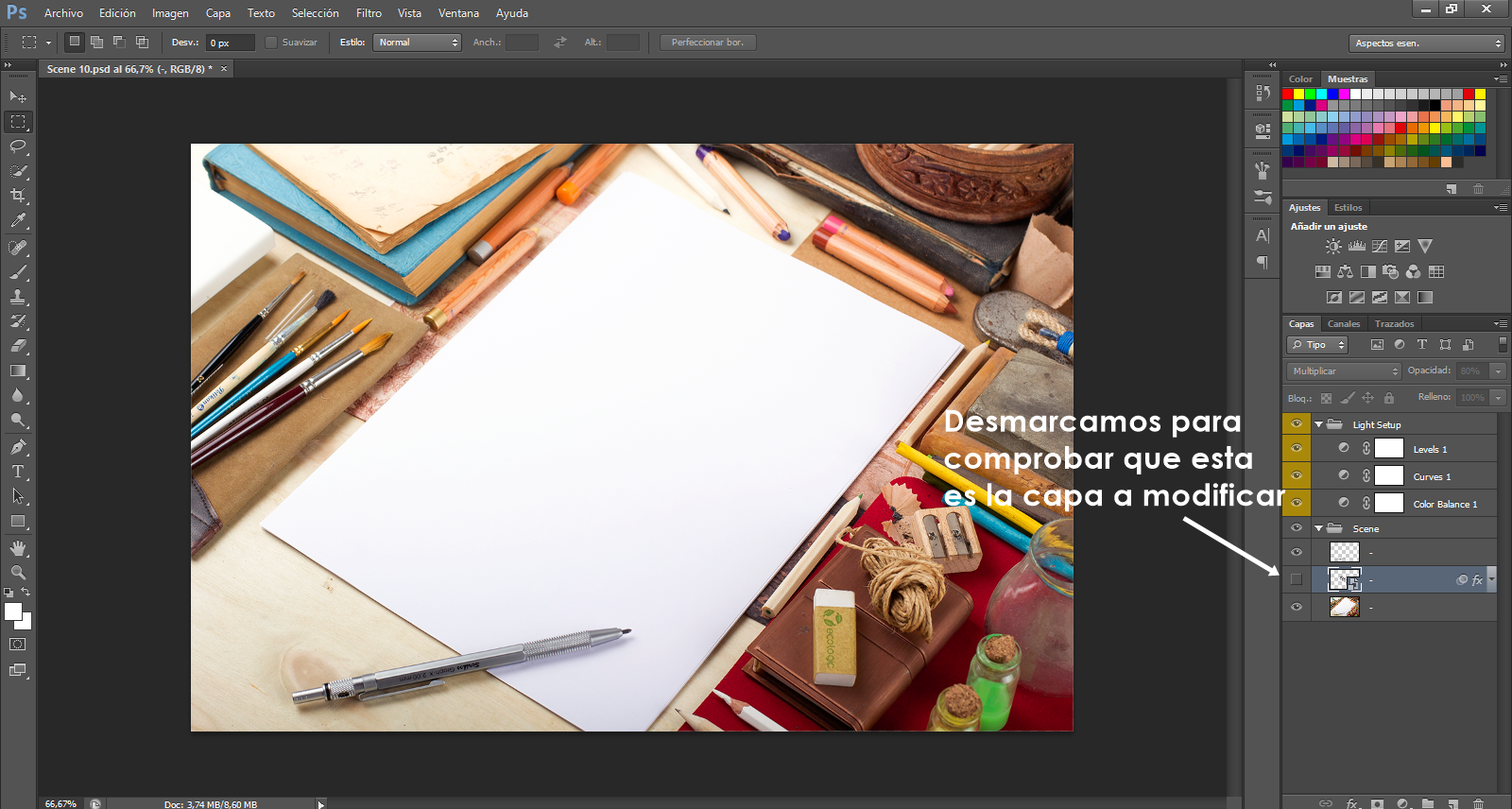
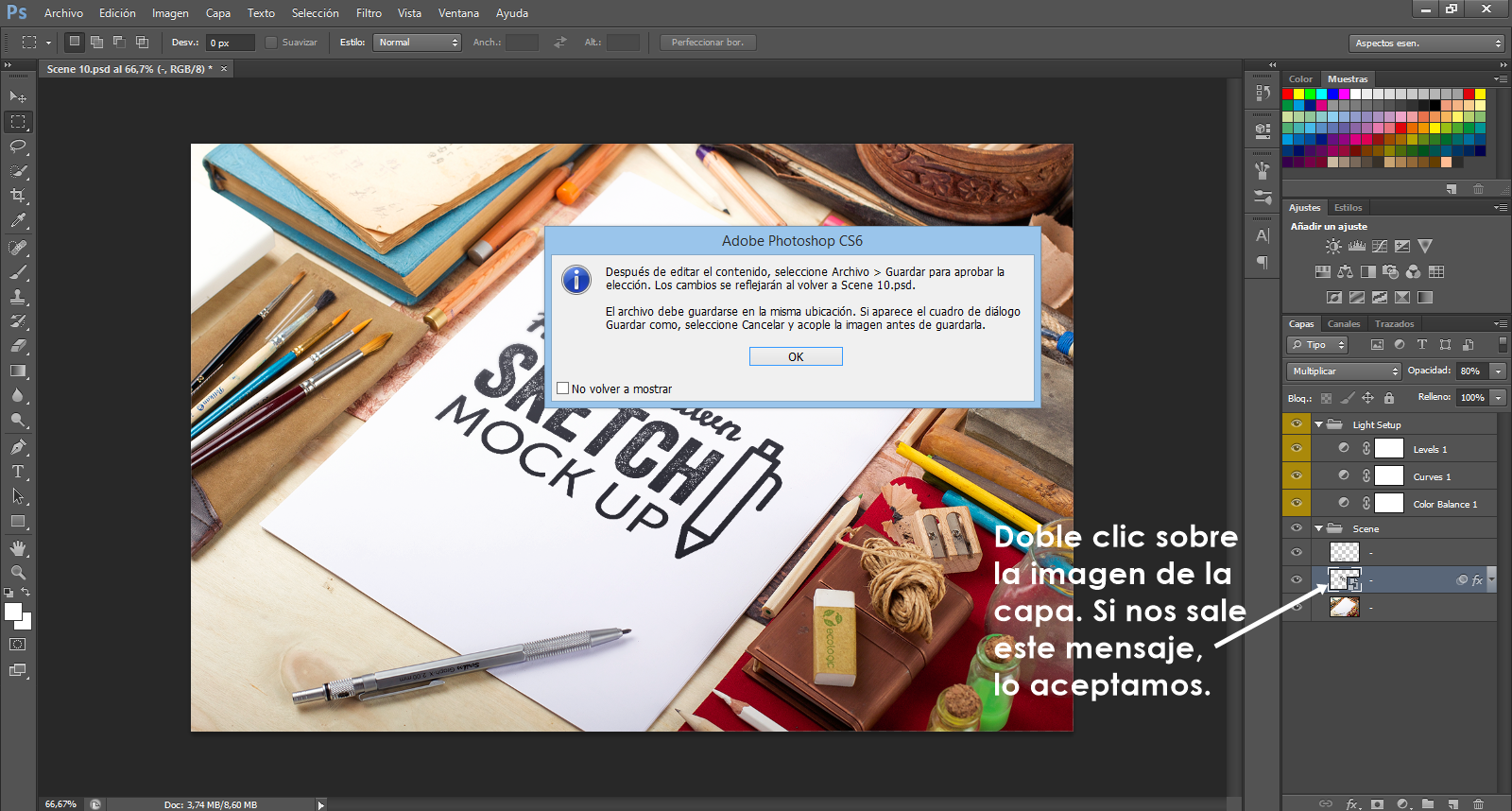
Nos podemos guiar por las miniaturas de las capas, y para asegurarnos de cual es la capa, desmarcamos la vista (clic en el ojo). Si la imagen desaparece, ¡esa es nuestra capa! Ahora vamos a modificarla.
Damos doble clic sobre la miniatura. Si nos aparece ese mensaje, damos OK…
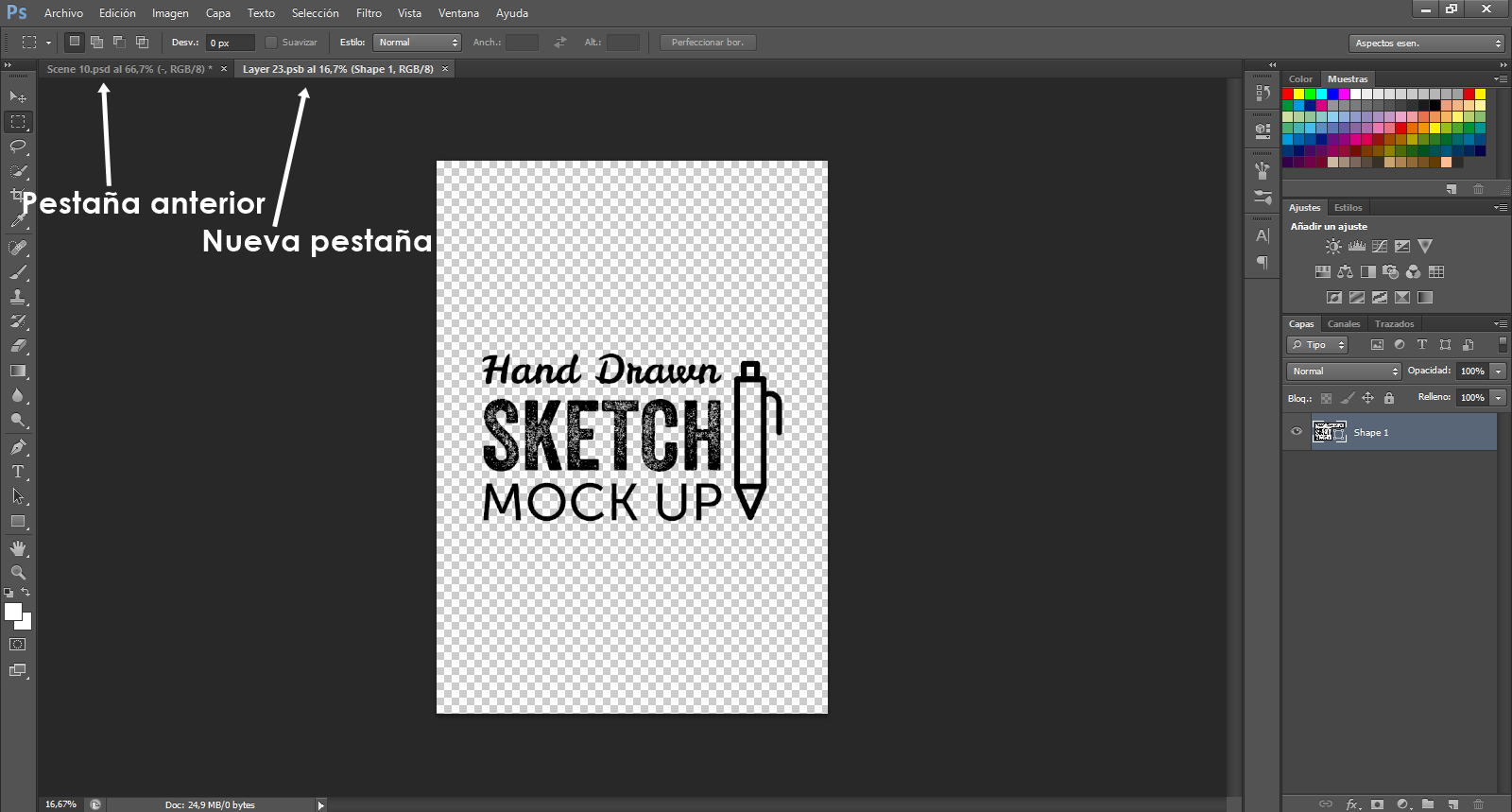
…y se nos abrirá una nueva pestaña. No te preocupes, porque la anterior permanece en el área de trabajo.
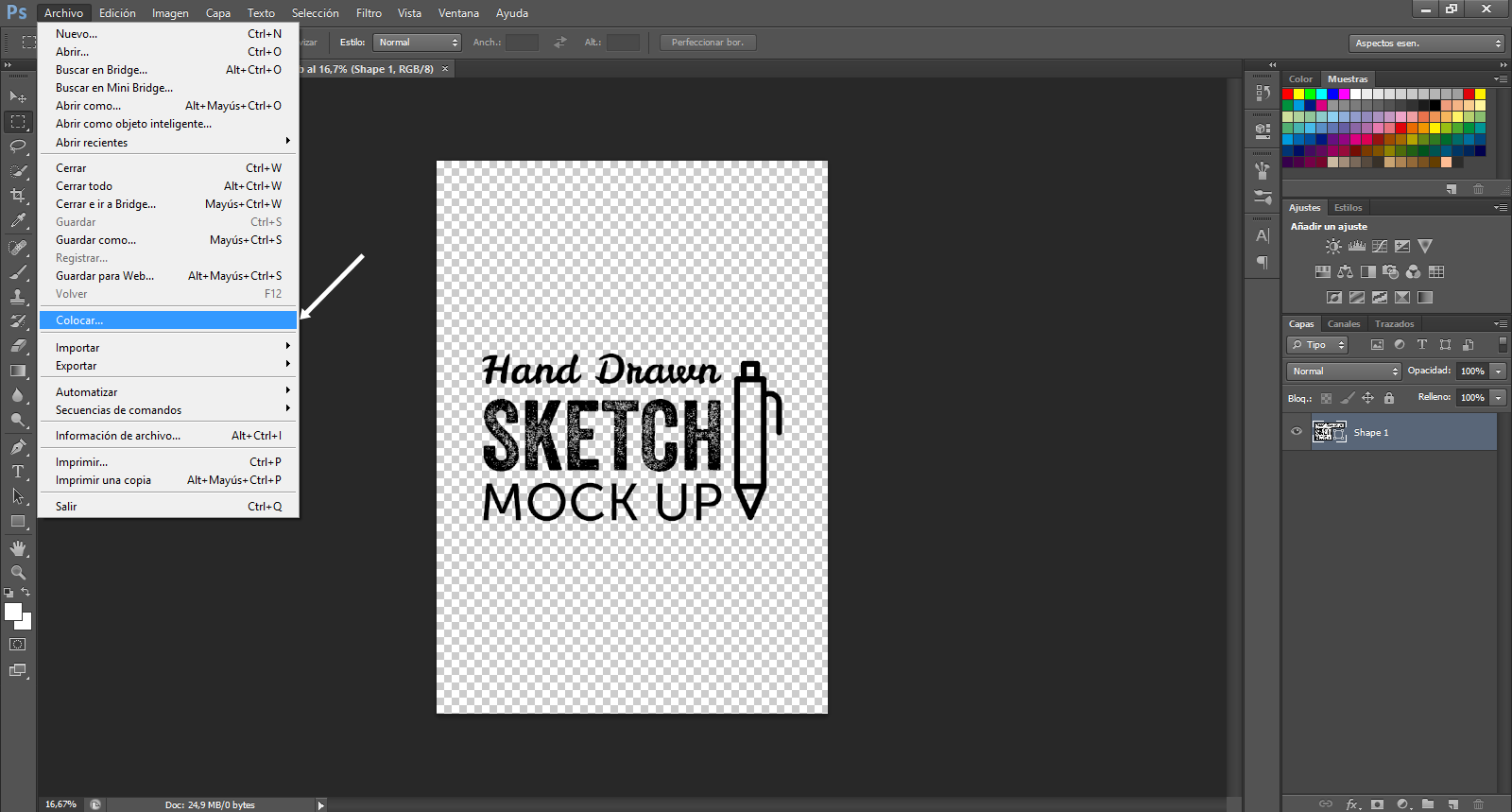
Aquí es donde colocaremos nuestra imagen/lámina. Para ello, vamos a Archivo – Colocar. Buscamos nuestro archivo y lo abrimos.
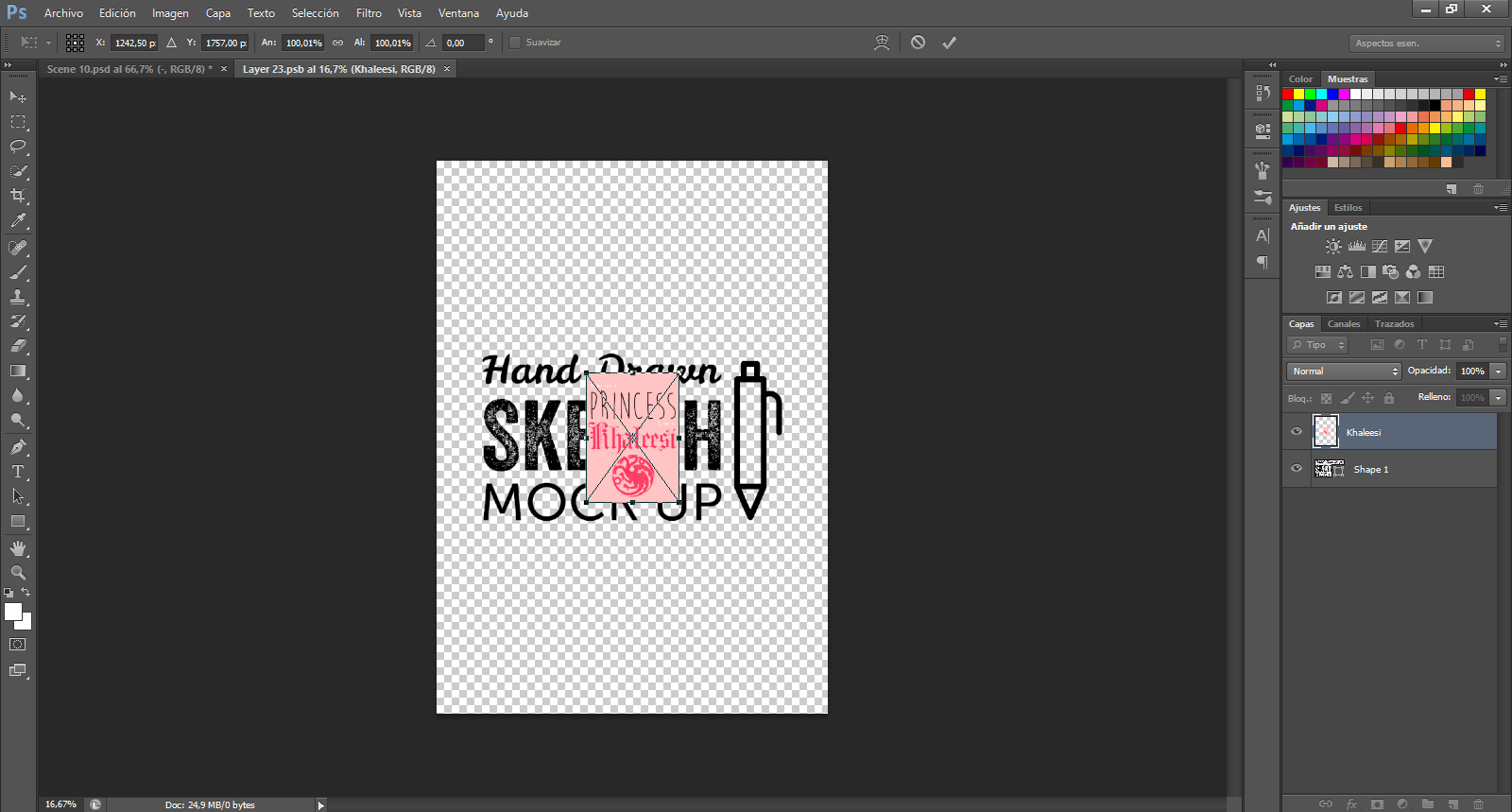
Se nos abre nuestra imagen, pero en tamaño pequeño. Solo tenemos que redimensionarla al tamaño de la capa. Esto lo hacemos desplazando las esquinas hasta las mismas de la capa.
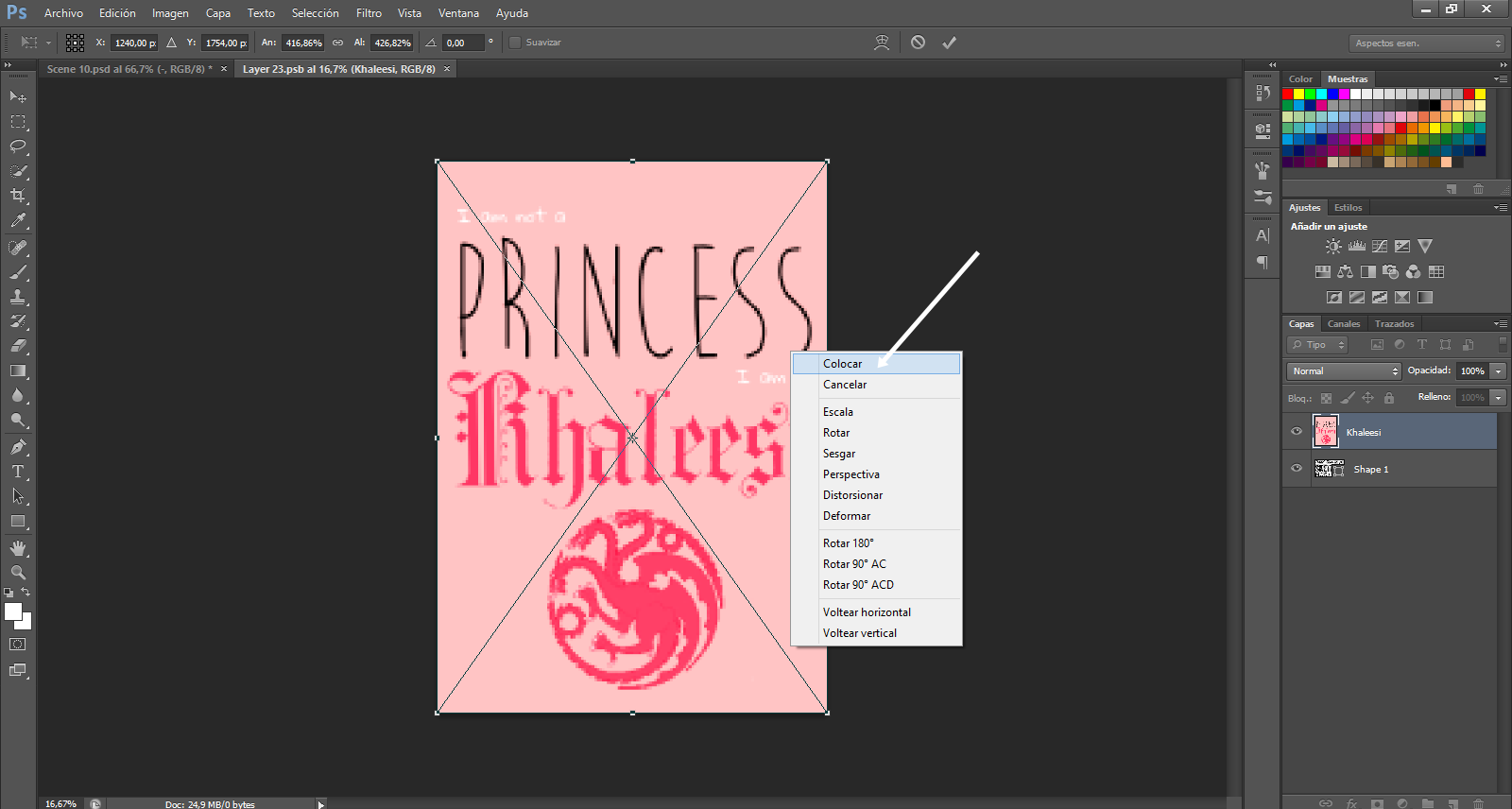
Vemos que tiene una vista algo borrosa… para evitar esto hacemos clic con el botón derecho del ratón y elegimos Colocar.
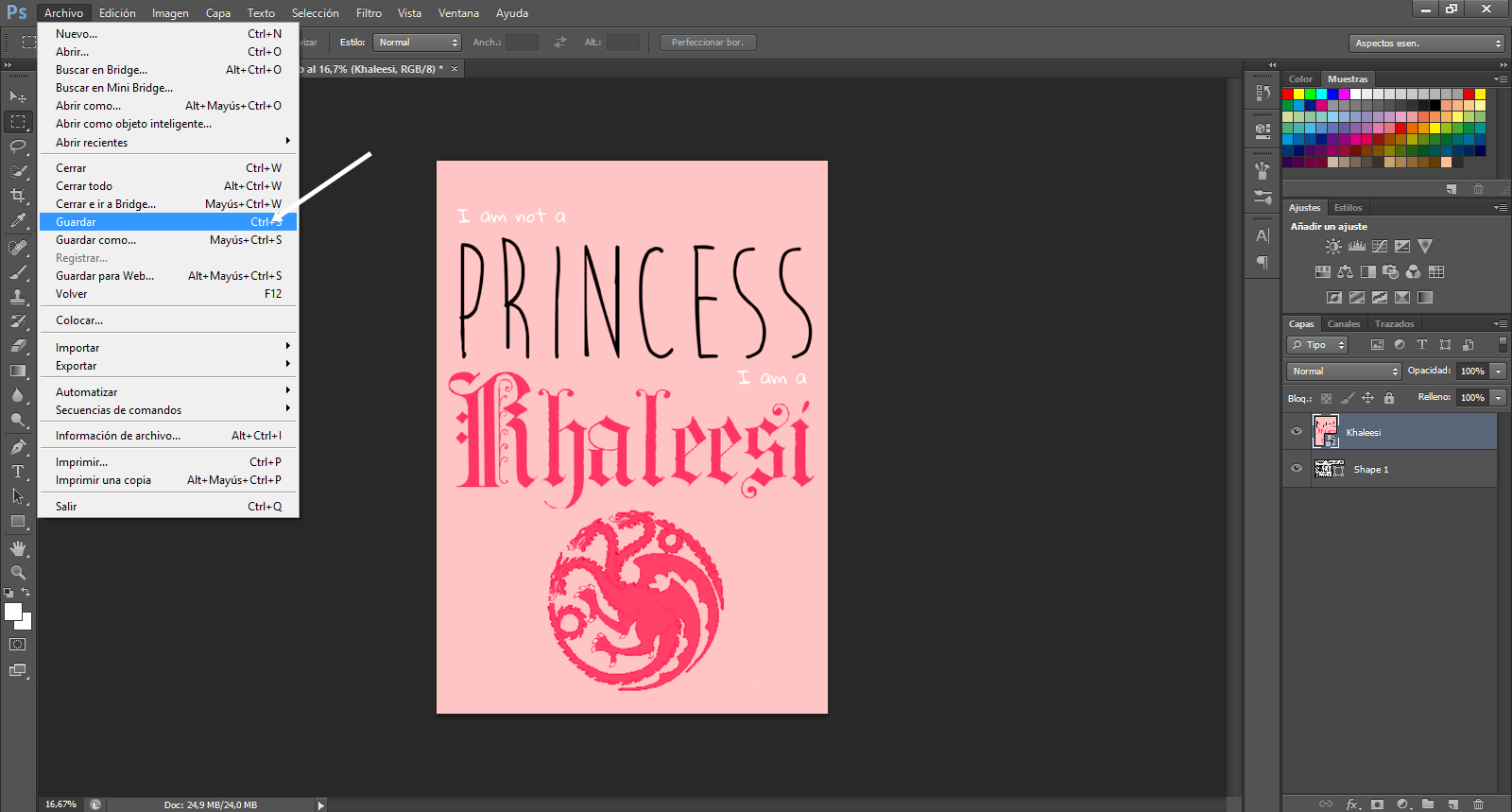
Una vez hecho esto, vamos a Archivo – Guardar (que no Guardar como).
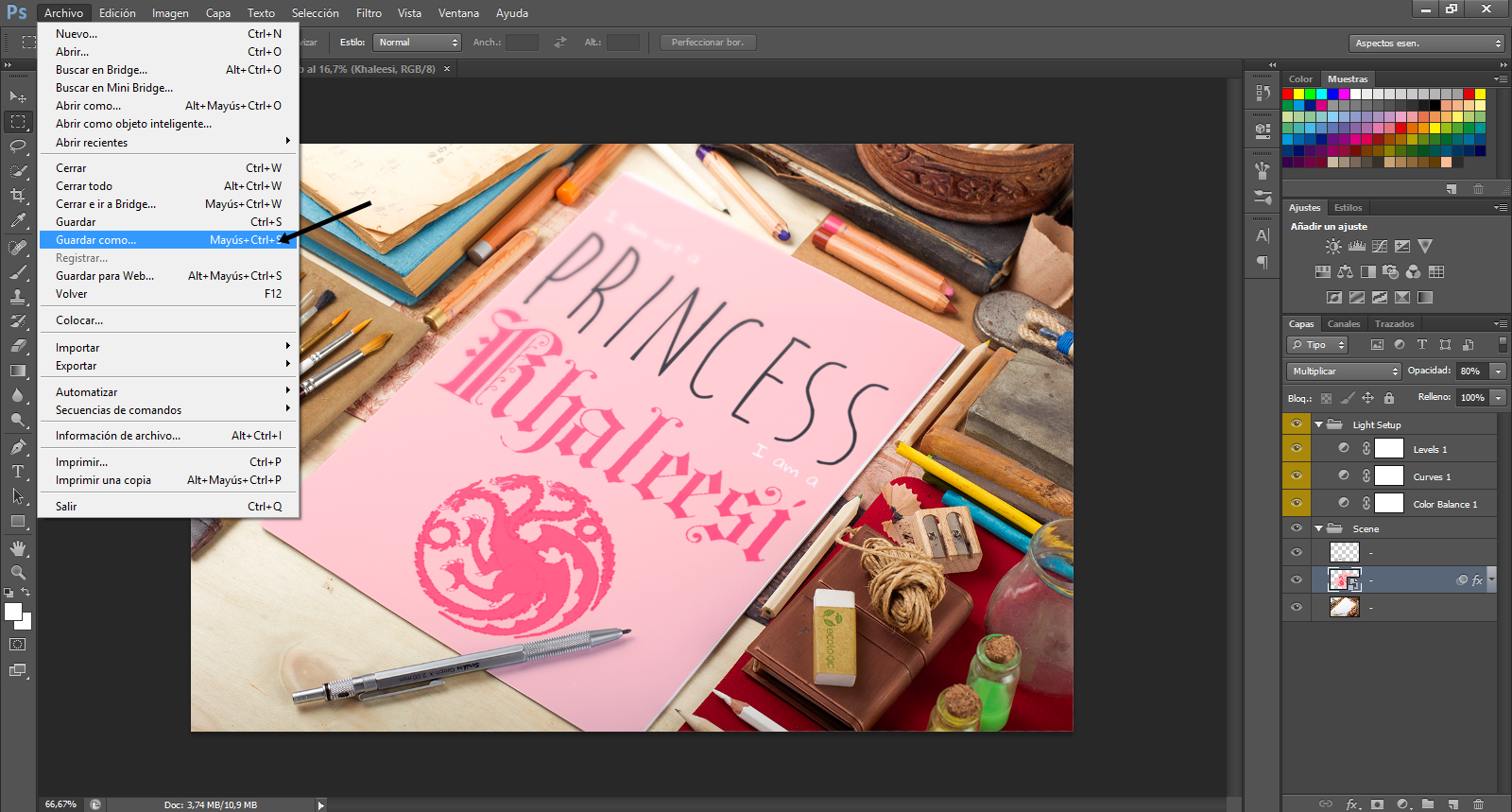
Ahora solo nos queda ir a la Pestaña Anterior y veremos que nuestra imagen ya aparece en el lugar de la otra. Para guardar nuestro mockup editado: Archivo – Guardar como. Y lo guardamos con el nombre elegido y el formato que más nos guste, yo suelo utilizar .png.
¡Y ya tenemos nuestro mockup editado con nuestra propia imagen!
Pero… ¿esto se te hace poco? ¿No sabes donde encotrar mockups para editarlos? ¡Aquí te dejo un tablero que he creado en Pinterest especialmente para ti! Además de este tablero, podrás encontrar muchísimos más mockups por la red.
¿Te gustaría encontrar más posts de este tipo en el blog?