TUTORIAL TIPOGRÁFICO 01_ INTRODUCCIÓN
.
Antes de todo, bienvenidos a este primer tutorial tipográfico en el que aprenderemos (porque estoy seguro que aprenderé yo también muchas cosas de esta experiencia) cómo utilizar las tipografías para hacer vuestros propios diseños.
.
Antes de que sigáis leyendo tengo que deciros que estos tutoriales no serán tutoriales teóricos en los que hablemos de la historia de las fuentes y sus creadores (que es muy importante pero estoy seguro que hay montones de webs que lo harán mejor que yo), sino más bien prácticos, en los que iremos aprendiendo mediante ejercicios que os propondré cómo usarlas.
Será inevitable que en algunas ocasiones (intentaré que sean las menos) os cuente algo de teoría como es el caso de este tutorial en el que, como os diré más adelante, hay un par de cosillas básicas que debéis conocer antes de seguir.
.
Hace sólo un año y medio que paso mis días intentando mejorar en el uso de la tipografía y el diseño, por lo que, como podréis ver, no soy ningún experto en la materia pero sí que reconozco que en el transcurso de este tiempo he aprendido mucho y es algo que merece la pena compartirlo con todos los que me acompañáis día a día.
.
Hay muchas ocasiones en las que, navegando por la web intentando encontrar las dichosas “musas” (que en ocasiones se esconden demasiado bien), me encuentro con diseños que me hacen entender qué NO debo hacer en mis horas de dedicación. Y es que puedes encontrarte con un montón de diseños que, si eres alguien que está iniciándose en la materia, pueden llevarte por el mal camino.
.
A continuación, vamos a ver una pequeña introducción a las tipografías, su clasificación y cómo combinar diferentes familias de fuentes entre ellas para que ninguno de nosotros haga las barbaridades de las que os hablaba en el párrafo anterior.
.
CLASIFICACIÓN DE FUENTES:
.
Sé que muchas veces es un rollo saber la teoría y os gustaría ir directamente a la práctica, pero en este caso es realmente necesario conocer lo que os escribo antes de ponerse manos a la obra a diseñar. Prometo no meterme en muchos laberintos e iré al grano.
.
Aunque existen diversas clasificaciones tipográficas, nosotros nos basaremos en la clasificación que hacen algunas páginas webs de distribución y venta de fuentes tipográficas.

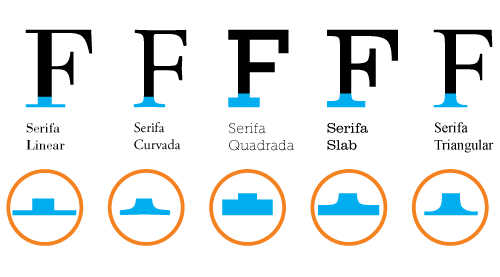
Cada una de estas categorías tiene características que la definen y la diferencian de las demás, como podéis ver en la imagen superior. En el tutorial de hoy vamos a centrarnos en las dos principales categorías de esta clasificación: SERIF y SANS SERIF
.
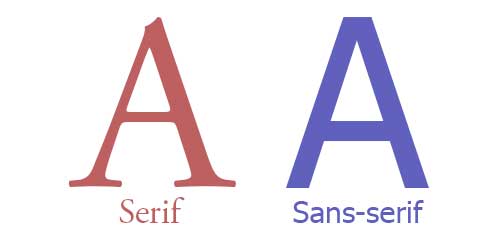
SERIF_
.
Las fuentes Serif o de adorno se caracterizan por tener tener un “remate” en sus extremos, muy característicos y que llamamos serifa.
Esta serifa aporta una estética de tranquilidad, dignidad, autoridad, y la convierte en la categoría ideal para los textos impresos.
.

.
SANS SERIF_
.
Sans Serif significa Sin serifa, por lo que podéis haceos una idea de lo que caracteriza a esta categoría. Es una fuente sin pies, es decir, no tienen remates en sus extremos.
Estéticamente aportan modernidad, sobriedad y alegría y seguridad aunque en textos largos dificultan la lectura. Son por tanto perfectas para textos cortos, frases o titulares.
.
 .
.
Y ahora que sabes un poquito más sobre los tipos de fuentes, te diré qué debes y no debes hacer a la hora de diseñar con tipografía. Son unos consejos básicos a la hora de diseñar que encontraréis en muchas webs y que en este tutorial no podían faltar tampoco:
.

..
Un buen diseño se consigue mediante la combinación de dos categorías totalmente opuestas. Es decir, escoge una fuente Serif y combínala con otra Sans Serif. Quedará genial!
.

.
Y viceversa, si lo que te interesa es destacar tu fuente Sans Serif para darle este toque moderno al diseño, combínala con otra Serif y ya lo tendrás!
.

.as
Pero lo que no puedes hacer nunca es combinar dos fuente con una misma categoría, no te quedará bien. No te aportará nada y el texto se quedará sin fuerza.
.

.
Pero lo que sí puedes hacer es utilizar varias fuentes de la misma familia. Es decir, hay familias con una amplia variedad de fuentes que varían los grosores de las mismas o algún otro rasgo, pero que las da una unidad en conjunto. Úsalas y el diseño te quedará muy potente.

.
Y lo que siempre, siempre funciona son los contrastes. Utiliza contrastes tanto en tamaño como en grosor de fuentes. Así lograrás que el peso del texto recaiga sobre una parte de tu diseño. El texto restante servirá se mediador y suavizará el conjunto.
.

.
Como bien dice el diseño superior, usa un máximo de dos fuentes (tres sólo en caso de urgencia). Porque no merece la pena hacer una exposición de fuentes en cada diseño que hagamos. Cuanto más sencillo sea, más impactante y fácil se reconocerá.
.

,
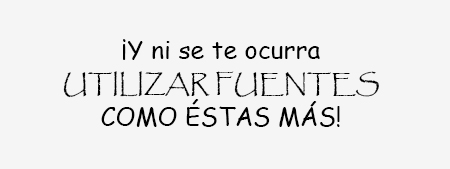
Y por favor, si es necesario me pondré de rodillas, pero nunca, nunca uses estas fuentes. Atrás quedaron las presentaciones del colegio y los trabajos de lengua y literatura. Hazme caso.
.
Utiliza estas reglas como tu nuevo manual de diseño, cuídalas como oro en paño y no las incumplas. Practica, porque sólo así serás capaz de mejorar en el amplio mundo de la tipografía. Y envíanos tus diseños a tgreat.moustache@gmail.com, estaremos encantados de recibirlos y publicar algunos.
.
Os dejo un pdf con una combinación muy interesante de fuentes para realizar tus diseños.
19 TOP FUENTES EN 19 TOP COMBINACIONES
Lo encontré en la web www.bonfx.com y seguro que te vendrá muy bien. Tienen cosas muy chulas.
.
EJERCICIO
.
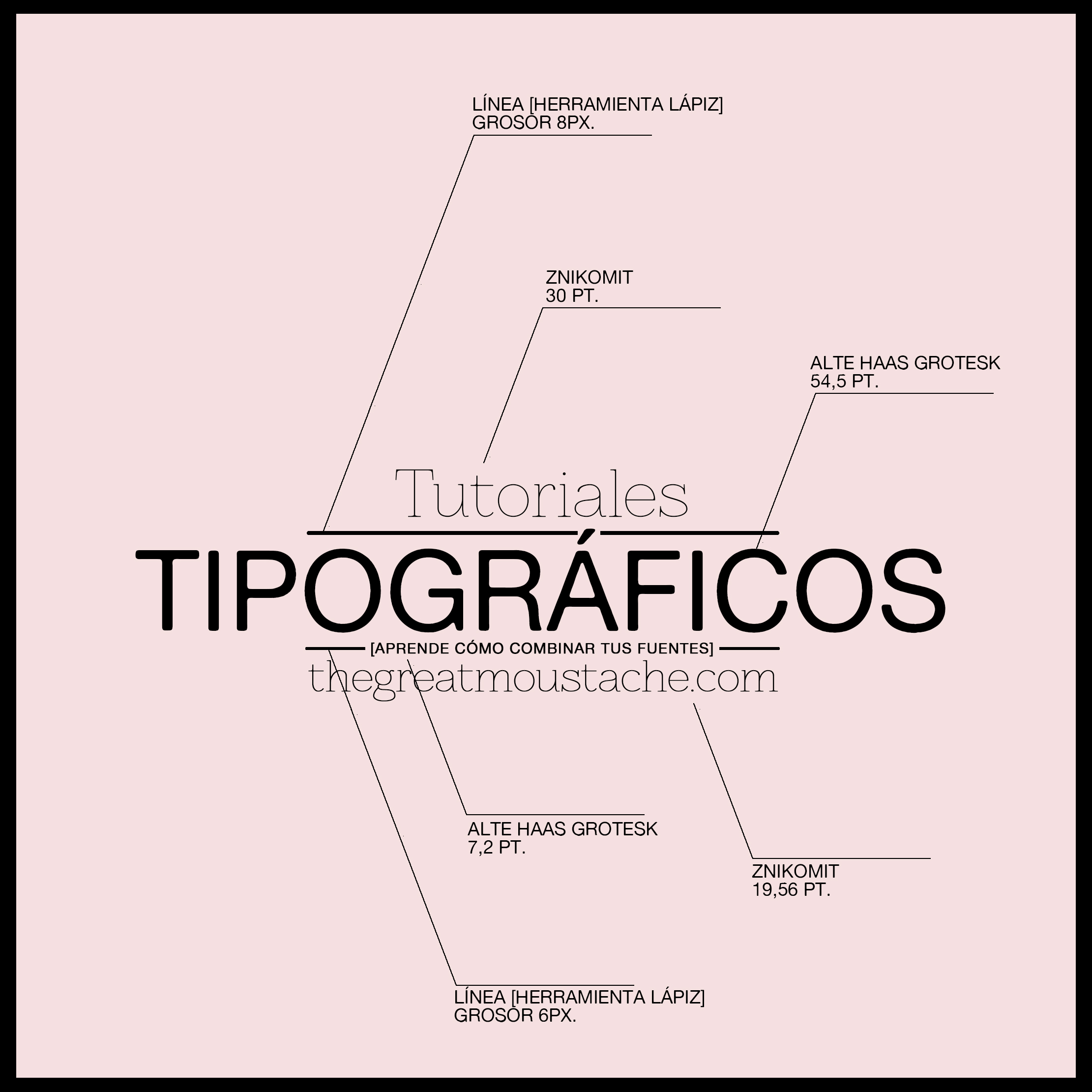
Ahora te dejo que ensayes e intentes hacer el cartel de presentación de los tutoriales tipográficos. Te adjunto bajo él las fuentes necesarias para su realización así como el archivo base para que empieces. Lo único que necesitarás es Photoshop y una dosis de paciencia. Y lo conseguirás.
.

.
Es un ejercicio que requiere tener un conocimiento básico de Photoshop. Si no es tu caso, el lunes tendremos nuevo Post con nuevo tutorial y esta vez, con vídeo paso a paso para la realización.
Sé que os he comentado que cada viernes habrá un nuevo tutorial pero esta semana quiero empezar con fuerza y que no os desaniméis, por lo que el lunes tendremos nuevo ejercicio.
.
Quien se atreva con éste, que no dude en escribirnos en los comentarios. Nos hará mucha ilusión saberlo. Clik en la imagen inferior y ábrela en nueva pestaña para que la veas a un tamaño mayor.
.

.
ARCHIVOS DE DESCARGA:
(Para la plantilla base click en el enlace con el botón derecho y guarda el archivo en una carpeta para poder abrirlo después en Photoshop).
.
PLANTILLA BASE:
.
FUENTES A UTILIZAR:
.
Espero que practiquéis, pero si aún así lo veis compilado, ahora que sabéis un poquito más sobre combinación tipográfica, os espero el lunes con un tutorial paso a paso en vídeo sobre cómo realizar el Christmas Navideño de la imagen inferior. ¡Podrás poner la fotografía que quieras!. Estoy seguro de que le sabréis sacar un buen provecho.
.
Que paséis un estupendo viernes.
Síguenos en Facebook –> The Great Moustache